반응형

바로 View sourcecode를 통해 바로 소스를 확인해보도록 합시다.
<?
$defaultdata = array( "showpassword"=>"no", "bgcolor"=>"#ffffff");
function xor_encrypt($in) {
$key = '<censored>';
$text = $in;
$outText = '';
// Iterate through each character
for($i=0;$i<strlen($text);$i++) {
$outText .= $text[$i] ^ $key[$i % strlen($key)];
}
return $outText;
}
function loadData($def) {
global $_COOKIE;
$mydata = $def;
if(array_key_exists("data", $_COOKIE)) {
$tempdata = json_decode(xor_encrypt(base64_decode($_COOKIE["data"])), true);
if(is_array($tempdata) && array_key_exists("showpassword", $tempdata) && array_key_exists("bgcolor", $tempdata)) {
if (preg_match('/^#(?:[a-f\d]{6})$/i', $tempdata['bgcolor'])) {
$mydata['showpassword'] = $tempdata['showpassword'];
$mydata['bgcolor'] = $tempdata['bgcolor'];
}
}
}
return $mydata;
}
function saveData($d) {
setcookie("data", base64_encode(xor_encrypt(json_encode($d))));
}
$data = loadData($defaultdata);
if(array_key_exists("bgcolor",$_REQUEST)) {
if (preg_match('/^#(?:[a-f\d]{6})$/i', $_REQUEST['bgcolor'])) {
$data['bgcolor'] = $_REQUEST['bgcolor'];
}
}
saveData($data);
?>
<h1>natas11</h1>
<div id="content">
<body style="background: <?=$data['bgcolor']?>;">
Cookies are protected with XOR encryption<br/><br/>
<?
if($data["showpassword"] == "yes") {
print "The password for natas12 is <censored><br>";
}
?>자세히 살펴보게 되면 우리가 볼 수 있는 데이터가 어떤 과정을 통해 생성된 부분은
base64_encode(xor_encrypt(json_encode($d)))
이 부분입니다. 그리고 암호화된 부분은
json_decode(xor_encrypt(base64_decode($_COOKIE["data"])), true);
이 부분입니다.
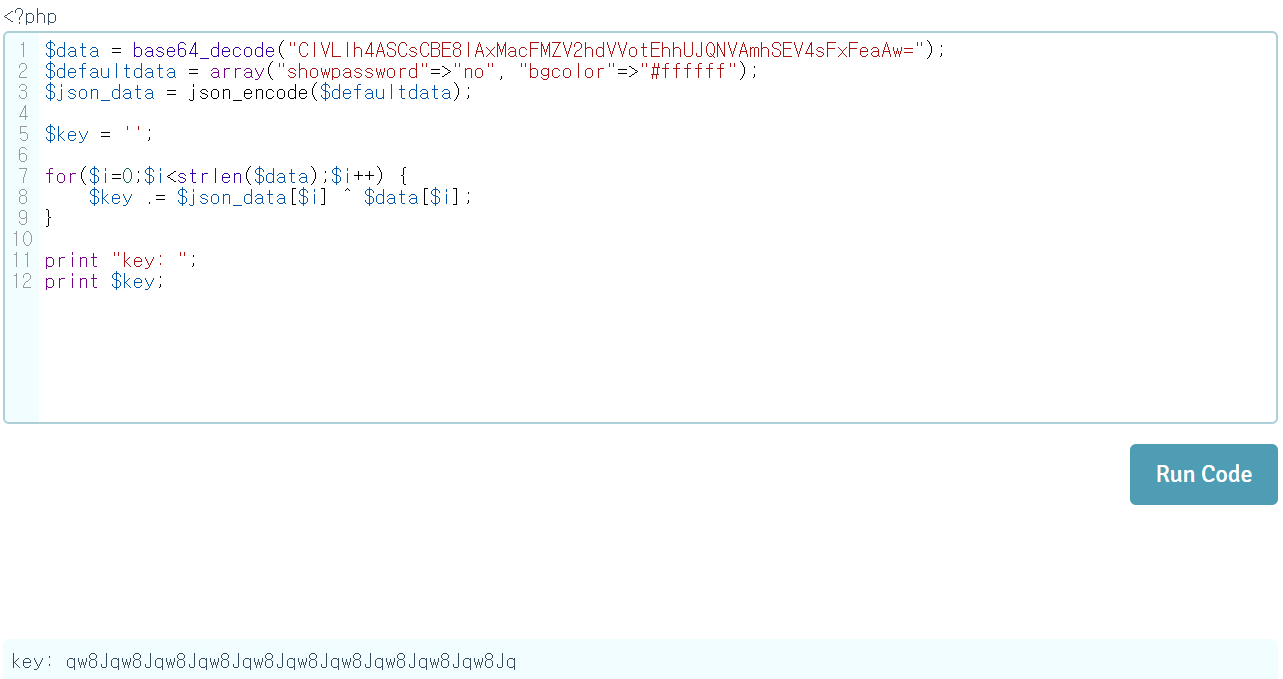
즉 cookie에서 얻을 수 있는 값을 base64로 인.디코딩한 값을 C라고 해봅시다.
그리고 xor 암호화 키를 A, json 인.디코딩하는 부분을 B라고 합시다.
그렇다면 xor 연산의 특성상 A ^ B = C 의 결과는 B ^ C = A 와 같습니다.
즉, 키 값을 알 수 있는 것이죠.

이렇게 해서 원래 키값을 얻을 수 있습니다.
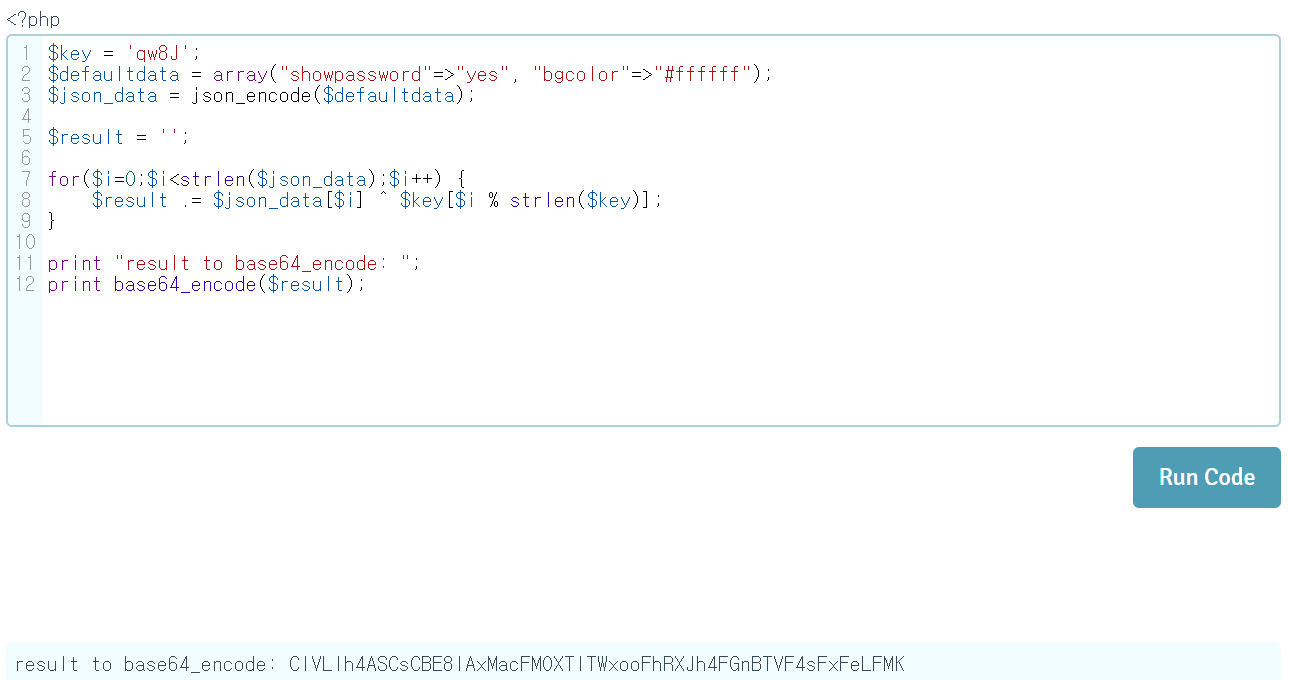
이제 해야할 일은 키를 이용해서 원래 했던 대로 showpassword의 값을 "yes"로 바꾼 값을 다시 계산해준 다음에 cookie 값을 바꾸어주는 것뿐입니다.

넣어줄 cookie값: ClVLIh4ASCsCBE8lAxMacFMOXTlTWxooFhRXJh4FGnBTVF4sFxFeLFMK
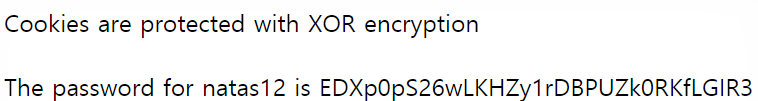
그러고 나서 페이지를 새로고침 해주면...

PASS!
EDXp0pS26wLKHZy1rDBPUZk0RKfLGIR3
반응형
